
Memasang Demographics Google Analytics ini mungkin teman-teman semua sudah mengetahui caranya. Namun, banyak juga diantara kita yang tidak menggunakan fitur yang sudah disediakan oleh google analytics secara gratis ini. Sebenarnya, banyak manfaat yang bisa kita dapatkan dengan Memasang Demographics Google Analytics pada blog yang kita miliki.
Demographics Google Analytics ini dapat membantu kita untuk mengetahui beberapa detail dari blog kita, seperti:
- Mengetahui dari mana saja asal pengunjung blog kita,
- Mengetahui usia pengunjung blog kita,
- Mengatahui jenis kelamin, gadget yg digunakan, dll.
Demographics Google Analytics
Pertanyaannya sekarang, bagaimana caranya untuk Memasang Demographics Google Analytics ini pada blog yang kita miliki? Nah, sekarang coba teman-teman ikuti langkah dibawah ini. Namun, saya menganggap teman-teman semuanya sudah Memasang Google Analytics sebelumnya ya.
- Masuklah kedalam dashboard google analytics kalian.
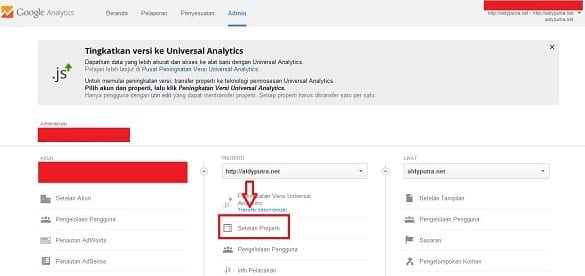
- Pergilah kedalam dashboard admin dari google analytics kalian dan pada bagian property, silahkan pilih setelan property.

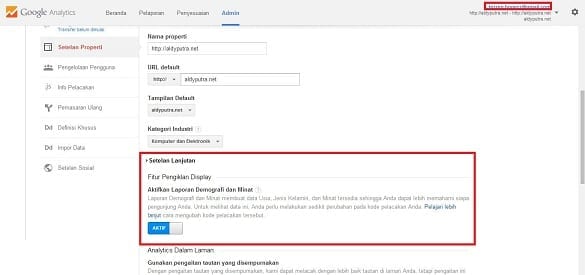
- Kemudian, setelah masuk kedalam setelan property silahkan kalian scroll kebawah dan lihat pada bagian Fitur Pengiklan & Display dan aktifkan fitur demographics yg ada disana.

- Kemudian, setelah diaktifkan carilah kode google analytics yang sebelumnya kalian pasang seperti dibawah ini.
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxx-y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>- Kemudian, gantilah kode diatas dengan kode dibawah ini.
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxx-y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>- Jika sudah semua, silahkan disimpan dan silahkan tunggu hasilnya 1×24 jam setelah pemasangan.
Nah, sekarang dengan mengaktifkan fitur ini, teman-teman semua akan dapat dengan mudah terbantu untuk mengetahui beberapa hal seperti usia pengunjung, gadget yang digunakan, bahkan teman-teman dapat mengetahui minat dari si pengunjung blog kalian masing-masing. Udahan dulu ya, mau lanjut kerja nih. Semoga kalian semua dengan cepat dapat Memasang Demographics Google Analytics.