Kategori pada blog wordpress atau blogspot cukup sering digunakan, lantas bagaimana cara setting widget kategori agar terlihat lebih rapih? Salah satu cara yang paling gampang untuk menampilkan kategori yang ada pada blog wordpress kalian yaitu menggunakan widget category yang bisa kalian masukan ke dalam sidebar blog kalian. Tapi, ada beberapa kekurangan ketika melakukan ini.
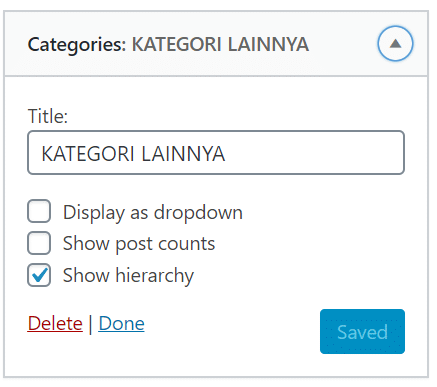
Salah satunya adalah terjadi ketika kategori blog kalian sudah cukup banyak dan memunculkan widget ini membuat tampilan blog kalian tidak tertata dengan rapih. Kenapa bisa begitu? Pada dasarnya, widget ccategory ini memiliki pengaturan standar seperti dibawah ini.

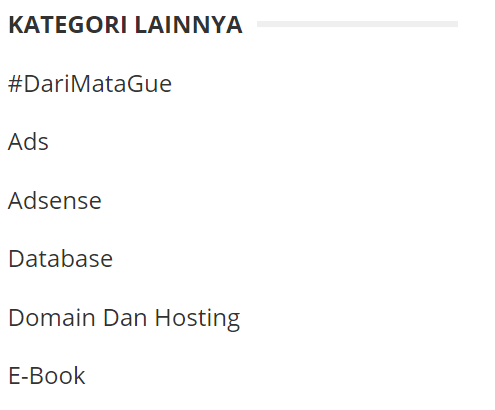
Lantas, bagaimana tampilan widget ini ketika kalian memasangnya? Tentu, ketika kalian memilih show hierarchy akan memanjang kebawah, lengkap dengan beberapa sub-kategori yang kalian masukan didalamnya. Hasilnya? Berantakan dan cukup memanjang, pertanyaannya bagaimana cara setting widget kategori agar sub-kategori tidak ikut tampil?
Cara Setting Widget Kategori WordPress Agar Lebih Rapih!

Widget kategori wordpress gue terlihat lebih rapih bukan meskipun menggunakan tampilan hirarki seperti diatas? Itu karena gue tidak membawa sub-kategori yang ada didalamnya. Bagaimana cara memasang widget kategori di wordpress?
Appearance – Widgets
Masuk ke pengaturan appearance kemudian pilih widgets pada dashboard wordpress kalian. Nantinya, kalian tinggal memilih widgets apa yang akan kalian pasang mulai dari related post, recent post, popular post atau apapun yang kalian inginkan. Untuk memasang widget kategori, silahkan kalian pilih category dan tempatkan sesuai dengan keinginan kalian.
Appearance – Customize – Additional CSS
Setelah memasang widget kategori wordpress dan melakukan pengaturan sesuai yang kalian inginkan, lalu kalian bisa menambahkan css untuk menghilangkan sub-kategori yang ada pada widget tersebut. Seperti apa kode css untuk menghilangkan sub-kategori wordpress pada widget ini?
Silahkan kalian tambahkan kode diatas sebagai tambahan kode css pada template yang kalian gunakan. Kalian juga bisa menambahkan kode tersebut ke dalam custom css dibagian style.css template kalian, atau kalian bisa melihat pengaturan templates wordpress kalian untuk menambahkan css diatas. Kalau masih gak mau repot juga, kalian bisa menggunakan plugin kategori, apa saja pluginnya?
Plugin Widget Kategori WordPress Gratis
Ada beberapa plugin yang bisa kalian gunakan untuk membuat rapih tampilan kategori yang ada didalam blog wordpress kalian, diantaranya:
- AVH Extended Categories Widget.
- Top Categories Widget.
- Group Categories Widget.
Kalian tinggal memilih saja beberapa plugin yang gue rekomendasikan diatas untuk blog kalian agar terlihat lebih rapih. Kalau ada diantara kalian yang punya informasi lebih mengenai cara setting widget kategori wordpress ini, silahkan berikan dikolom komentar dibawah ya.
book mark dulu gan, artikelnya bagus
Silahkan :)