Semua plugin wordpress tentu didalamnya mengandung file css dan js, lantas bagaimana untuk melakukan load file CSS dan JS ini? Itu adalah salah satu pertanyaan gue ketika ingin meningkatkan page speed untuk blog ini. Sampai pada akhirnya, gue mencoba melakukan performance check melalui google chrome.
Hasilnya cukup banyak file css dan javascript (js) yang tetap melakukan load file padahal fungsi plugin tersebut tidak gue gunakan disana. Salah satu plugin yang melakukan load file css dan js adalah contact form 7. Plugin ini selalu memanggil css dan js setiap gue membuka halaman manapun, termasuk ketika gue membuka artikel ini. Bagaimana cara mengatur load css dan js agar tidak terpanggil disemua halaman?
Cara Load File Javascript dan CSS di Halaman Tertentu
Untuk load file di halaman tertentu, ternyata kalian tidak perlu pusing. Karena ada plugin yang gue temukan dan gue gunakan saat ini yaitu Asset CleanUp. Bagiamana cara melakukan pengaturannya?
1. Download dan Install Plugin Asset Cleanup
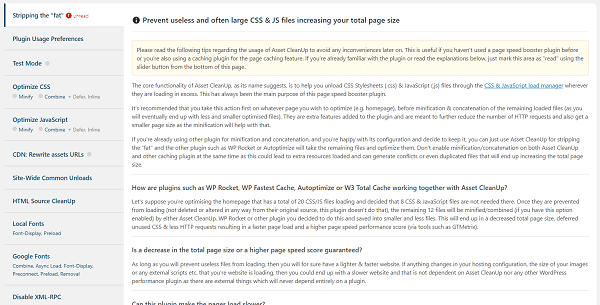
Plugin ini bisa kalian dapatkan langsung dari dalam dashboard wordpress kalian secara gratis. Apa saja fungsi plugin ini? Pertama, kalian bisa mengatur load di halaman homepage bahkan sampai halaman artikel. Kedua, bisa melakukan optimasi css dan js termasuk membersihkan file html kalia. Ketiga, bisa mengatur local fonts dan google fonts. Biar lebih lengkap, silahkan lihat gambar dibawah ini.

2. Setting Load CSS dan JS
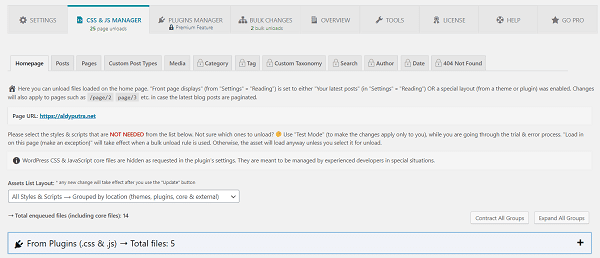
Setelah melakukan instalasi, silahkan kalian atur bagaimana load file yang kalian inginkan. Kalian bisa mengatur pada bagian homepage, post, pages, custom post dan lain sebagainya. Untuk melakukan pengaturan pada bagian kategori, tag dan beberapa halaman spesial lainnya kalian diharuskan untuk berlangganan plugin tersebut. Biar lebih jelas, silahkan simak gambar dibawah ini.

3. Tes Kecepatan Website Kalian
Setelah melakukan pengaturan seperti diatas, silahkan kalian lakukan pengetesan terhadap kecepatan website kalian. Bisa menggunakan google page speed, GT Metrix, Pingdom atau beberapa website yang biasa kalian gunakan untuk melakukan pengecekan kecepatan website kalian. Apakah ada perubahan yang cukup drastis?
Cara load file css dan js diatas gue lakukan karena ada kekurangan ketika gue melakukan pengecekan kecepatan website gue. Remove unused css file, kurang lebih seperti itu pesan yang gue dapatkan. Setelah melakukan pengecekan, ternyata beberapa file css dan js memang diload oleh halaman wordpress gue, tapi tidak pada tempatnya. Kalau mau tahu lebih tentang cara mempercepat loading blog, silahkan baca artikel lainnya ya.
Solusi agar tidak terulang dan membuat website kalian lebih cepat, seperti apa? Kalian bisa melakukan optimasi file css dan js yang kalian gunakan. Biasanya, banyak teman-teman diluar sana menggunakan plugin Autoptimize. Untuk apa? Untuk meminimalisasi file css dan js tentunya. Selain itu, kalian bisa menggunakan script async atau menggunakan defer, itu akan gue bahas di artikel lainnya ya.
Sampai disini, semoga kalian tahu bagaimana cara load file css dan js di halaman tertentu pada blog wordpress kalian, ya!
