FAQ page schema markup itu gimana sih cara membuatnya? Manfaat setelah memasang FAQ schema markup ini apa? Disini gue akan bahas. Sejujurnya, gue baru tahu kalau bisa membuat schema markup kaya gini. Karena itu, daripada gue lupa lagi gimana cara membuatnya mendingan gue tulis disini dan gue bagi buat kalian semuanya.
Apa itu Schema Markup?
Schema markup adalah sekumpulan kode/tags/data yang bisa ditambahkan ke satu website untuk menyajikan informasi yang lebih lengkap ke mesin pencari.
Dengan menambahkan schema markup, kita bisa membuat tampilan artikel di search engine lebih cantik dan informatif. Di beberapa jenis schema markup, tampilannya cukup menarik dan menambah space artikel kita di search engine. Ini diharapkan bisa meningkatkan CTR atau klik ke website kita ntar.
Jenis-Jenis Schema Markup
Ada banyak sekali schema markup yang bisa anda gunakan. Berikut ini beberapa schema markup yang paling sering digunakan:
- Resep
- Data bisnis lokal
- Artikel
- Event (acara)
- Daftar film
- Ulasan
- Reservasi
Apa itu FAQ Page Schema Markup?
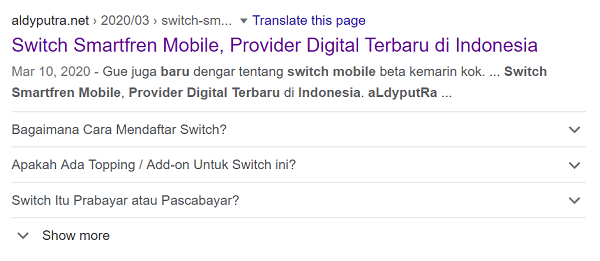
FAQ Page schema adalah schema markup yang dikhususkan untuk menyajikan sekumpulan pertanyaan dan jawaban yang ada di artikel kita, langsung di halaman pencarian. Contohnya seperti artikel switch smartfren mobile dibawah ini:
 Kurang lebih akan menjadi seperti itu tampilah kita hasil pencarian google. Lantas pertanyaannya adalah bagaimana cara membuat FAQ Page Schema Markup ini? Gue kasih cara paling gampang buat kalian ya. Tinggal ikuti aja langkah dibawah ini.
Kurang lebih akan menjadi seperti itu tampilah kita hasil pencarian google. Lantas pertanyaannya adalah bagaimana cara membuat FAQ Page Schema Markup ini? Gue kasih cara paling gampang buat kalian ya. Tinggal ikuti aja langkah dibawah ini.Cara Membuat FAQ Page Schema Markup
Buat Daftar Pertanyaan Dan Jawaban. Kalau ini sih sederhana aja, kalian tinggal buat 1 file apa yang biasanya menjadi pertanyaan beberapa pengunjung artikel kalian, atau bisa berdasarkan data apapun yang kalian punya.
Buat FAQ Page schema markup. Setelah kalian memilih beberapa pertanyaan, kalian buatkan kedalam artikel kalian. Biasanya, FAQ itu sendiri berada dibagian bawah artikel atau tempatkan bebas dimanapun yang kalian inginkan. Setelah itu, buatkan kode schema markup dari FAQ tersebut melalui website online generator ini.
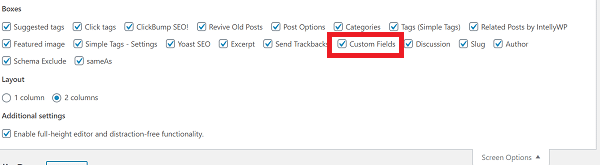
Masukan Ke Artikel. Setelah kode FAQ schema kalian dapatkan, masukan kedalam artikel. Untuk pengguna wordpress bisa ditambahkan 1 buat custom fields bagian bawah. Kalau tidak ada, kalian munculkan terlebih dahulu dari bagian screen options. Lihat gambar dibawah ini.


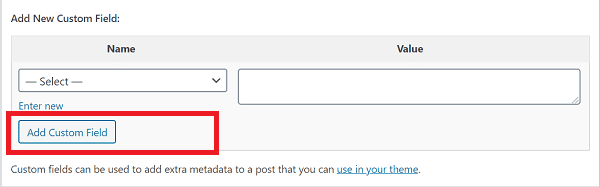
Pada bagian kotak warna merah, kalian klik add custom fields. Nantinya, kalian akan memasukan name dan value. Untuk bagian name, masukan saja schemamarkup sedangkan value kalian isikan dengan kode FAQ schema yang sudah kalian buat sebelumnya. Setelah itu, kalian simpan artikelnya.
Pasang Kode Pemanggil. Setelah selesai, yang perlu kalian lakukan adalah menambahkan 1 baru kode dibawah ini sebelum tag </head> pada wordpress header kalian.
<?php $schemamarkup = get_post_meta(get_the_ID(), ‘schemamarkup’, true); if(!empty($schemamarkup)) { echo $schemamarkup; } ?>
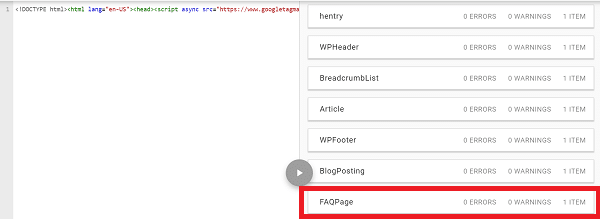
Tes Kode. Setelah disimpan, kalian bisa cek menggunakan structured data testing tools untuk melihat apakah sudah berhasil atau belum. Jika sudah berhasil, maka kalian akan melihat seperti gambar dibawah ini.

Kalau belum muncul, pastikan dulu untuk membersihkan cache pada blog kalian dan kemudian kalian coba kembali. Setelah selesai dan muncul, silahkan kalian index ulang artikel yang kalian pasangkan FAQ schema markup melalui webmaster tools. Tunggu beberapa saat, dan hasilnya akan terlihat dihalaman pencarian.
Kurang lebih, begitu cara membuat FAQ schema markup ini. Pesan gue, gunakan dengan bijak untuk menghindari beberapa pinalti yang akan disebabkan jika menggunakan hal ini dengan berlebihan. Kalau ada yang mau ditanyakan mengenai cara membuat FAQ page schema markup ini, silahkan dikolom komentar ya!

halo kak mau nanya ..
bagaimana ya cara memberikan rating ketika di pencarian google?
namun saat masuk di website nya , icon rating tidak ada.
ya sperti halaman web nya kak aldy ini ..
apakah juga dengan schema markup?
terimakasih sbelumnya
halo kak mau nanya ..
bagaimana ya cara menampilkan rating ketika di pencarian google?
namun saat masuk di website nya , icon rating tidak ada.
ya sperti halaman web nya kak aldy ini ..
apakah juga dengan schema markup?
terimakasih sbelumnya