Sebagai salah seorang yang tidak cukup puas dengan kecepatan loading blog, akhirnya gue menemukan juga bagaiman cara mempercepat loading blog wordpress ini. Cukup banyak plugin yang gue gunakan, sampai akhirnya menemukan setup yang tepat saat ini.

Sebelumnya gue sudah pernah menuliskan terkait loading blog ini. Ada 3 hal penting yang perlu dilakukan, diantaranya mengatur cache blog, mengoptimasi gambar dan juga respon time hosting yang kalian gunakan.
Untuk lebih detailnya, kalian bisa lihat bagiamana proses gue melakukan proses mempercepat loading blog yang gue berikan.
Plugin Untuk Mempercepat Loading Blog WordPress
Setelah plugin yang gue gunakan ternyata kurang memberikan efek yang baik untuk mempercepat loading blog wordpress gue ini, akhirnya gue melakukan perombakan yang cukup besar. Dibawah ini beberapa plugin yang gue gunakan untuk mempercepat loading blog wordpress gue:
Speed Booster Pack

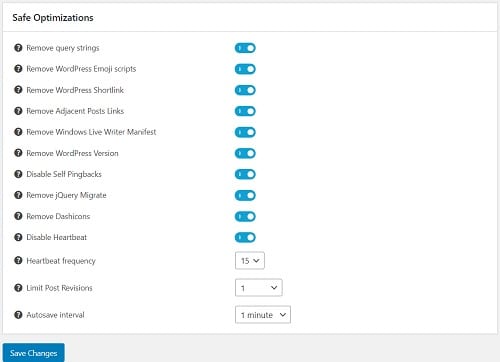
Cara untuk mempercepat loading blog wordpress yang pertama adalah dengan menggunakan plugin speed booster pack. Beberapa pengaturan basic yang ada disini memungkinkan kalian untuk menghilangkan bagian yang dirasa kurang perlu, seperti menghilangkan emoji, menghilangkah dashicon, dll.
Biar kalian gak bingung, dibawah ini cara menggunakan plugin speed booster untuk mempercepat loading blog:
- Install plugin ini melalui dashboard wordpress kalian, atau download disini.
- Setelah terinstall, masuk ke bagian setting.
- Pada tab general, silahkan kalian lihat gambar diatas.
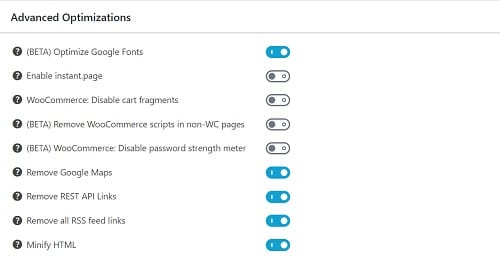
- Pada tab advanced, silahkan silahkan kalian lihat pengaturannya pada gambar dibawah ini:


- Setelah melakukan pengaturan diatas untuk mempercepat loading kalian, bisa kalian simpan pengaturan tersebut.
Cache Enabler
Plugin kedua yang gue gunakan untuk mempercepat loading blog ini adalah cache enabler. Kenapa gue gak menggunakan W3 total cache? Kenapa bukan LiteSpeed Cache? Sejujurnya, gue sudah menggunakan plugin tersebut sebelum ini.
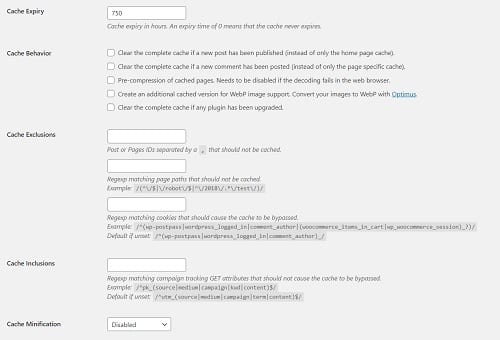
Namun, pengaturan yang ada pada beberapa plugin cache yang gue sebutkan diatas terasa cukup rumit untuk gue. Dengan menggunakan plugin ini, kalian akan melihat tampilan seperti dibawah ini:

Pengaturan untuk blog mengatur cache blog kalian, hanya sebatas itu saja. Kalian cukup mengubah lama cache yang akan kalian gunakan. Kalau gue pribadi, menggunakan 750 jam atau 1 bulan lama cache tersebut akan hancur. Tinggal kalian sesuaikan saja pengaturannya, agar blog wordpress kalian memiliki loading yang cukup cepat.
Kalian bisa mendapatkannya disini, atau melalui dashboard wordpress kalian masing-masing. Mau lebih detail mengenai pengalaman gue ini? Bisa baca artikel pengalaman gue menggunakan plugin cache lainnya.
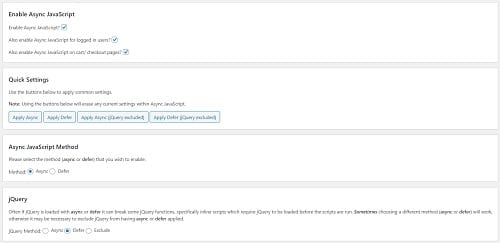
Async JavaScript
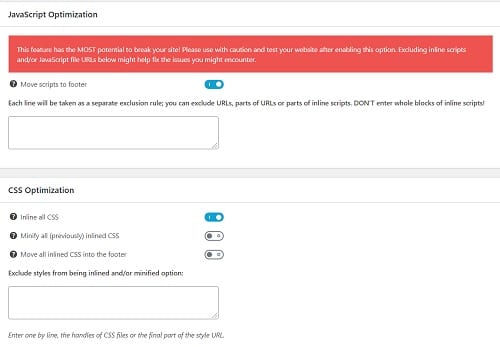
Plugin yang ketiga gue gunakan adalah Async JavaScript. Kalian bisa cari tahu sendiri, untuk javascript lebih baik menggunakan Async atau menggunakan metode Defer. Menurut beberapa artikel yang gue dapat, untuk javascript sendiri metode terbaiknya adalah Async.
Bagaimana pengaturannya? Silahkan lihat gambar dibawah ini ya!

Kalian bisa mencobanya dengan mendowload dari dashboard kalian, atau klik disini untuk mendowload file ini.
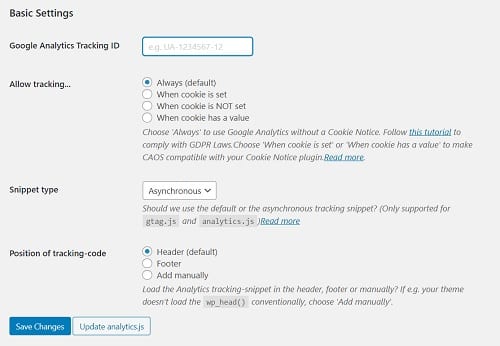
CAOS
Pengaturan berikutnya yang gue tambahkan pada plugin yang ada didalam wordpress gue adalah CAOS. Fungsinya adalah untuk menyimpan file google analytics ke dalam hosting yang kita gunakan. Seberapa penting sih ini? Hal ini untuk mengurangi waktu pengunjung untuk melakukan loading memangil file ini.
Kalau kalian cukup sering melakukan pengecekan page speed menggunakan google page speed, kalian pasti pernah mendapatkan suggestion untuk hal ini. Bagaimana pengaturan CAOS untuk mempercepat loading blog wordpress kalian? Lihat gambar dibawah ini!

Beberapa plugin diatas adalah plugin untuk mempercepat loading blog wordpress aldyputra.net ini. Sudah selesai? Sebenarnya, sudah selesai untuk melakukan hal paling utamanya. Tapi, masih ada beberapa plugin lainnya yang digunakan untuk foto dan media yang kalian tampilkan di blog kalian.
Plugin Untuk Mengoptimasi Foto dan Video WordPress
Dibawah ini beberapa plugin untuk melakukan optimasi file foto dan video yang kalian masukan di dalam blog wordpress kalian:
Lazy Load for Comments
Buat blog kalian yang memiliki cukup banyak komentar, ada baiknya kalian memberikan waktu untuk melakukan loading komentar tersebut. Hal ini dimaksudkan, agar komentar kalian tidak langsung muncul sekaligus berbarengan.
Dengan menggunakan plugin ini, komentar kalian akan dipanggil apabila kalian melakukan proses scrolling atau melakukan klik pada kolom komentar. Kurang lebih, fungsinya sama dengan lazy load image, untuk mempercepat loading blog terlebih dahulu baru memanggil gambar. Kalian bisa baca beberapa plugin lazy load yang bisa kalian gunakan agar lebih detail.
Smush Pro
Plugin terakhir untuk membuat blog kalian memiliki loading yang cukup cepat adalah Smush Pro. Sebenarnya, bisa saja kalian menggunakan plugin ini secara gratis. Namun, ada batasan untuk melakukan optimasi gambar yang ada pada blog wordpress kalian.
Selain melakukan kompressi gambar, ada beberapa plugin lainnya jika kalian menggunakan plugin Smush Pro ini. Diantaranya:
- Beehive Pro. Plugin ini bisa kalian gunakan sebagai pengganti CAOS yang gue sebutkan, karena fungsinya sama saja.
- Defender Pro. Plugin ini berfungsi sebagai pengamanan blog wordpress kalian.
- Hummingbird Pro. Plugin ini fungsinya sama dengan W3 total cache, dan teman-temannya. Namun, apabila kalian sudah menggunakan plugin yang gue sebutkan diatas. Kalian tidak perlu lagi menggunakan plugin ini untuk mempercepat loading blog wordpress kalian.
- SmartCrawl Pro. Plugin ini fungsinya mirip dengan Yoast SEO ataupun plugin serupa. Karena, ini pengaturan untuk melakukan crawling pada mesin pencari.
Diluar 4 plugin tersebut, masih ada beberapa lainnya. Namun, tidak pernah gue gunakan karena sudah tercover oleh plugin diatas. Untuk membelinya, kalian bisa langsung ke website SmushPro dan melihat harganya disana.
Asset Cleanup
Plugin yang terakhi ini bisa kalian gunakan atau tidak. Fungsinya untuk melakukan pengaturan loadng file css dan js pada halaman tertentu. Meskipun pada awalnya gue melakuka proses mempercepat loading blog wordpress, gue menggunakan plugin ini.
Untuk lebih detail terkait plugin yang ini, kalian bisa baca bagaimana melakukan loading css dan js pada halaman terntu di artikel yang sudah gue buatkan disana.
Kurang lebih, itu yang gue lakukan untuk mempercepat loading blog wordpress gue ini. Setelah banyak mencari kombinasi, ternyata plugin-plugin diataslah yang cocok untuk blog aldyputra.net ini. Kalau kalian, ada yang punya cara mempercepat loading blog wordpress kalian gak?

Besok tak cobalah, siang pakai autoptimize skor desktop 96, ini malah turun 76 knp ya
Versi mobile makin parah
Ia mas, untuk mobile sendiri emang rada sulit buatku mah. Ahaha.. apalagi kalau ada adsense dannlainnya, makin surem. Paling kalau mau pakai AMP